適應式網站上Menu也是需要設計的一項元素之一,如何好用好看,介紹幾種實作方法
Menu要如何設計在運用上會好用方便,大致性上的作法。
→縮小選單:在選單間的間距做調整,當版面變小時則微調選單間的間距,但不適合選單很多的設計。
參考網頁:Mark Simonson
→固定選單寬度:固定選單的寬度,將每個選單設定固定的寬度,缺點是佔了版面空間。
參考網頁:Regent College、http://fiafo.com/
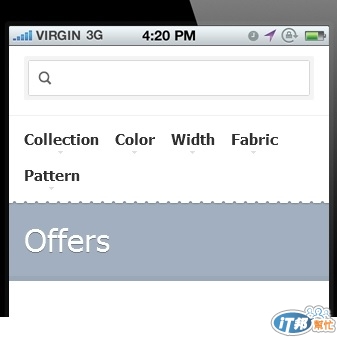
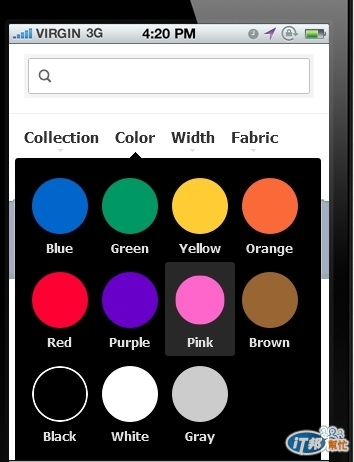
→Select選單:點選後會跳出一個list選單,很多網站也被採用
參考網頁:Smashing Magazine、An Event Apart
→Toggle 式選單:點擊後,下滑顯示選單,有從下方顯示或上方顯示。
參考網頁:學生計算機年會、Starbucks
→側欄選單:從左邊滑出來顯示。
參考網頁:Mashable、Youtube
以上可以從這幾種選擇喜歡或適合的去做。
相關設計分享:
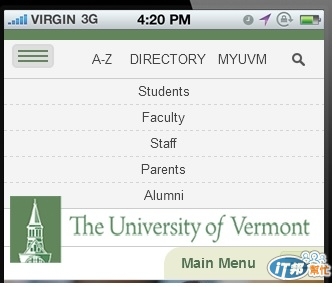
※點選後,會下移顯示選單。The University of Vermont


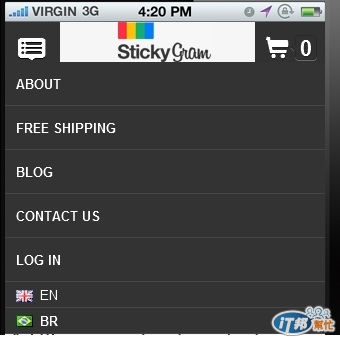
StickyGram


Skinny Ties


以上小小分享,有任何問題還請多多指教。![]()
![]()
![]()
參考資料:http://fundesigner.net/responsive-menu/
http://mediaqueri.es/
